Discover new ways to test websites with Realeye.io's eye-tracking technology.
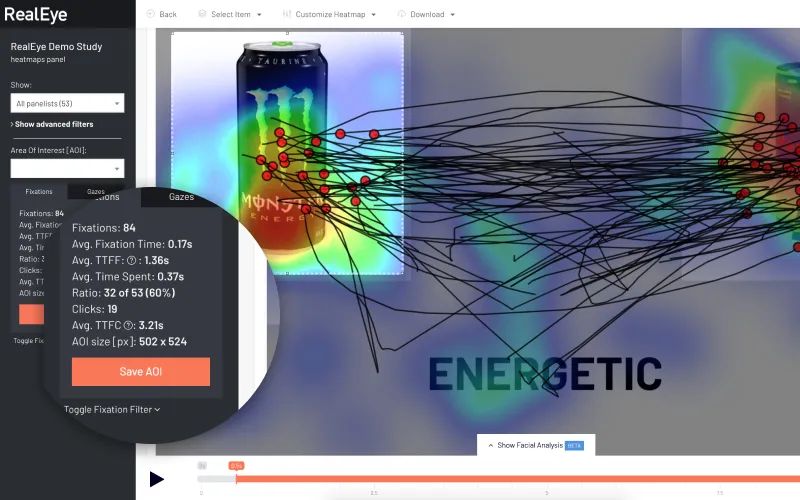
We’ve developed three ways to study how people look at websites. This will help you understand what parts they pay the most attention to and how they move their eyes. By watching their gaze, you will see what they like to look at first and what might confuse them. With multiple testers RealEye will draw true eye-tracking heatmaps.
Read the text below to learn the differences between the three approaches.

If you want to do advertisement, creative or placement testing with eye-tracking at scale - that is the best choice. Panelists browse a real (html) website with this type of study and you get all eye-tracking metrics for your Arrea of Interest.
This works even with floating elements like ex. sticky ads.
Embedded website eye-tracking study is right for quantitative research.
If you want to see how ad / placement / creatives testing or see how users engage with your website or app mockup with eye-tracking - that the right choice.
Website mockup eye-tracking study is right for quantitative and qualitative research

If you want to understand customer journey online, ex. which channels do panelist use to review a product - this type of study is the best choice.
Website mockup eye-tracking study is right for qualitative research like UX testing.
To see the pros and cons (limitations) of each of the study types, please check this article on our Support

